iPhone X
2017년에 나온 아이폰 X. 출시 당시 탈모 디자인으로 수많은 논란이 있었지만 많은 사람들을 강제로 적응시켰다. 많은 핸드폰 제조사들도 노치 디자인을 따라가며 스크린 사이즈를 넓히기 시작했고 애플은 2020년까지도 아이폰 11, XS, XR로 노치 디자인을 이어가고 있다.
이번에 X 계열 디자인을 제대로 대응하게 되면서 정리 글을 작성하게 되었다. (그동안은 개발자가 알아서..) 정리하면서 Portrait 모드 같은 경우 가이드를 쉽게 찾을 수 있지만 Landscape 모드는 찾기가 쉽지 않아서 한 번 정리해보고자 한다.
일단 Safe area를 알아보기 전에 노치 디자인에서 주의해야할 Common Elements에 대해서 짚어보고 가자.
Common Elements
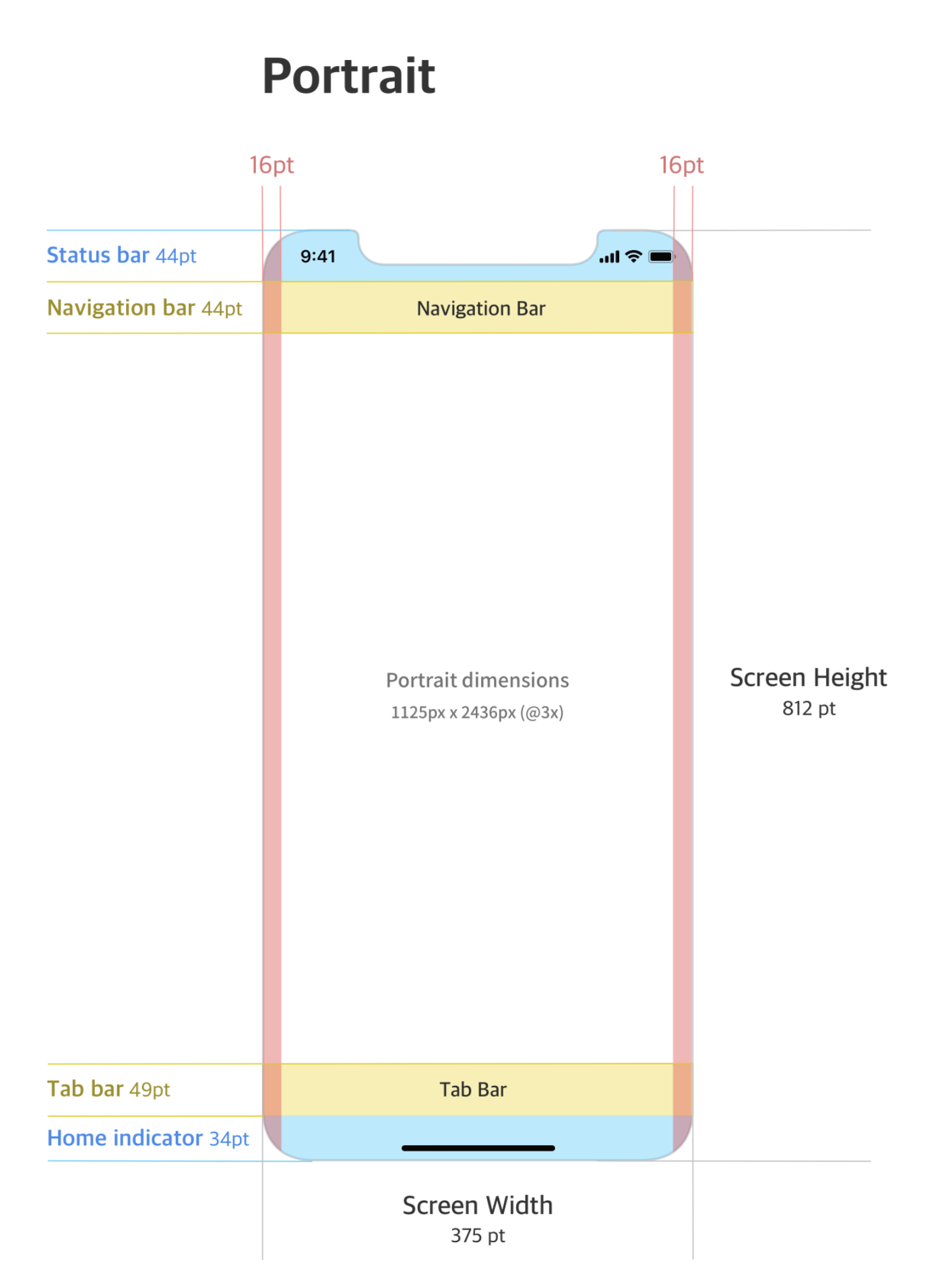
아이폰 X의 Portrait 스크린은 375 x 812 로 4.7인치의 아이폰 6,7,8과 동일한 너비를 가진다. 하지만 상단 스크린이 145pt 더 크기 때문에 기존 아이폰들보다 약 20%가량이 더 길다. 리소스는 3배수로 사용한다.

| Area | Size |
| Status bar | 44pt |
| Navigation bar | 44pt |
| Tab bar | 49pt |
| Home indicator | 34pt |
| Margin | 16pt |

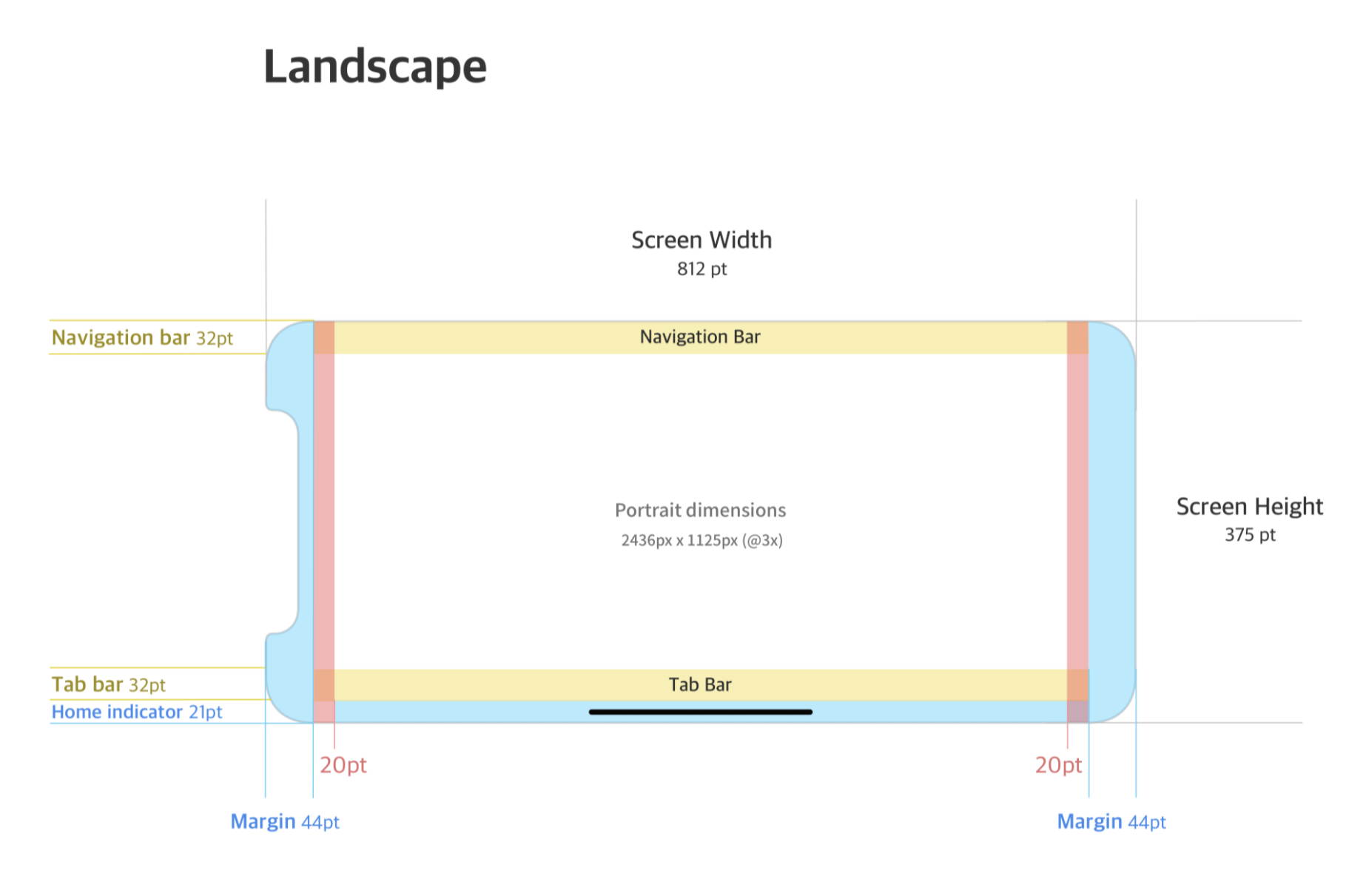
| Area | Size |
| Status bar | x |
| Navigation bar | 44pt |
| Tab bar | 32pt |
| Home indicator |
21pt |
| Margin | 20pt |
가로 모드같은 경우에는 공식 가이드라인을 찾기가 어려웠다. 애플 공식 사이트에서 UI Kit도 다운받아봤지만 세로 모드의 경우가 대다수일 뿐, 가로 모드의 케이스는 많지 않았다. 그래서 위 가로모드에 대한 내용은 리서치를 통해 정리한 값이다.
위 값들을 보면 세로 모드와 가로모드의 가이드가 다르다. 가로 모드의 경우 아무래도 스크린 영역이 한정적이기 때문에 Navigation과 Tab bar, Home indicator 모두 높이값을 줄였다. Status bar 같은 경우에도 가로 모드일 경우에는 보이지 않도록 처리하여 사용할 수 있는 스크린 영역을 넓혔다.
Tab bar of Landscape
애플 공식 UI kit에서는 가로 모드의 탭 바를 제공하지 않았다. iOS 앱 개발자에게 부탁해 빌드를 돌려보았는데 빌드 상에서는 가로 모드도 세로 모드와 동일한 49pt 높이의 탭 바를 사용하고 있었다. 하지만 애플의 기본 앱들은 더 낮아보여서 직접 재봤더니 공통적으로 32pt였다.(iOS 13 기준) 빌드 상에서 커스텀하지 않으면 세로 모드와 동일한 탭 바의 높이를 사용하도록 되어있지만, 실제 앱을 제작할 때는 조금 더 신경써서 높이값을 조절한 것이다.
물론 아예 가로 모드로 돌아가지 않게 막아둔 서비스들도 많고, 세로 모드의 탭바를 동일하게 사용하는 곳들도 많다. (이런 경우 탭 바때문에 실제 사용할 수 있는 스크린이 매우 좁음) 가로 모드를 핵심으로 사용하는 서비스가 아닌 이상 주의깊게 대응하지 않는 듯 하다.
하지만 가로모드도 중요한 앱이라면 꼭 디테일하게 챙겨보자.
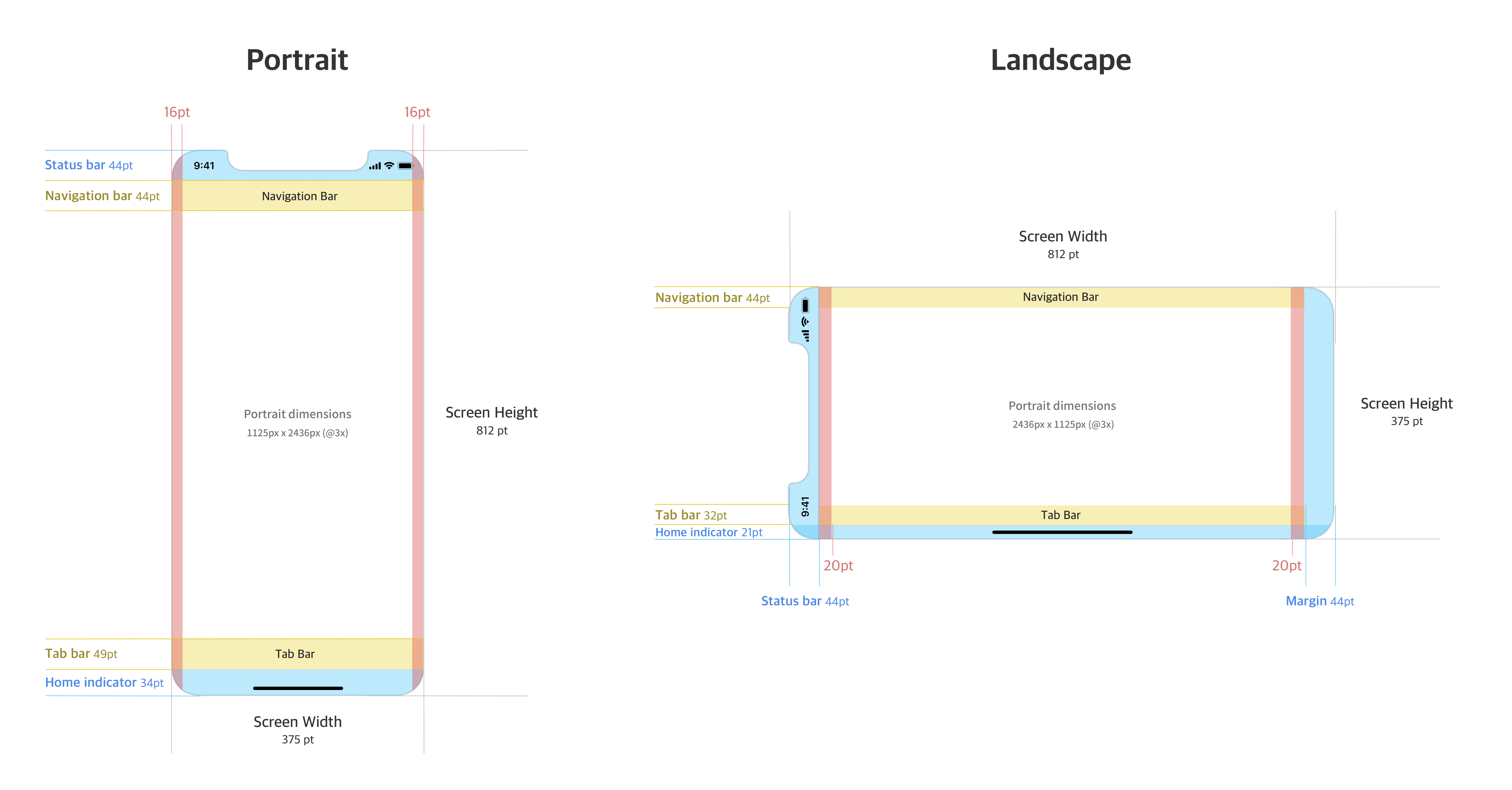
Portrait & Landscape

두 모드를 비교해보자.
| Area | Portrait | Landscape |
| Status bar | 44pt | x |
| Navigation bar | 44pt | 32pt |
| Tab bar | 49pt | 32pt |
| Home indicator | 34pt | 21pt |
Portrait와 Landscape의 사이즈 차이가 있어서 헷갈릴 때마다 참조하자. 물론 애플의 가이드라인이 꼭 지켜야 하는 가이드는 아니며 커스텀도 가능하다.
생각보다 Common elements에 대한 내용이 길어졌는데 이제 Safe area에 대해 알아보자.
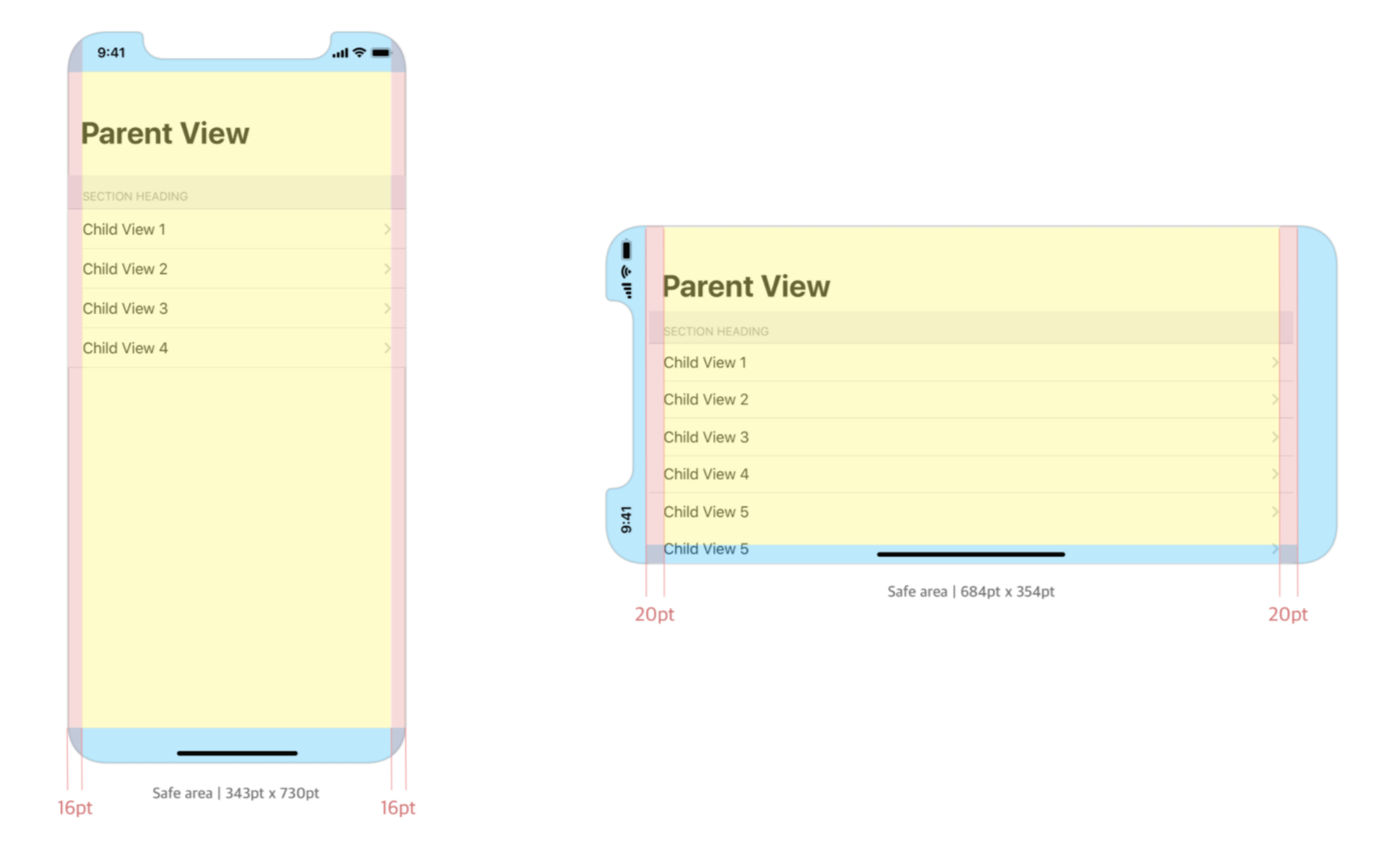
Safe area

| Area | Portrait | Landscape |
| Safe area | 343 x 730 (pt) | 684 x 354 (pt) |
| Margin | 16pt | 20pt |
이미지의 노란 부분이 safe area로, 텍스트는 가급적 빨간 마진 영역까지 나가지 않도록 조심하자.
마진 값을 다르게 둔 이유는 이해하지만 솔직히 가끔 헷갈린다 ㅠㅠ
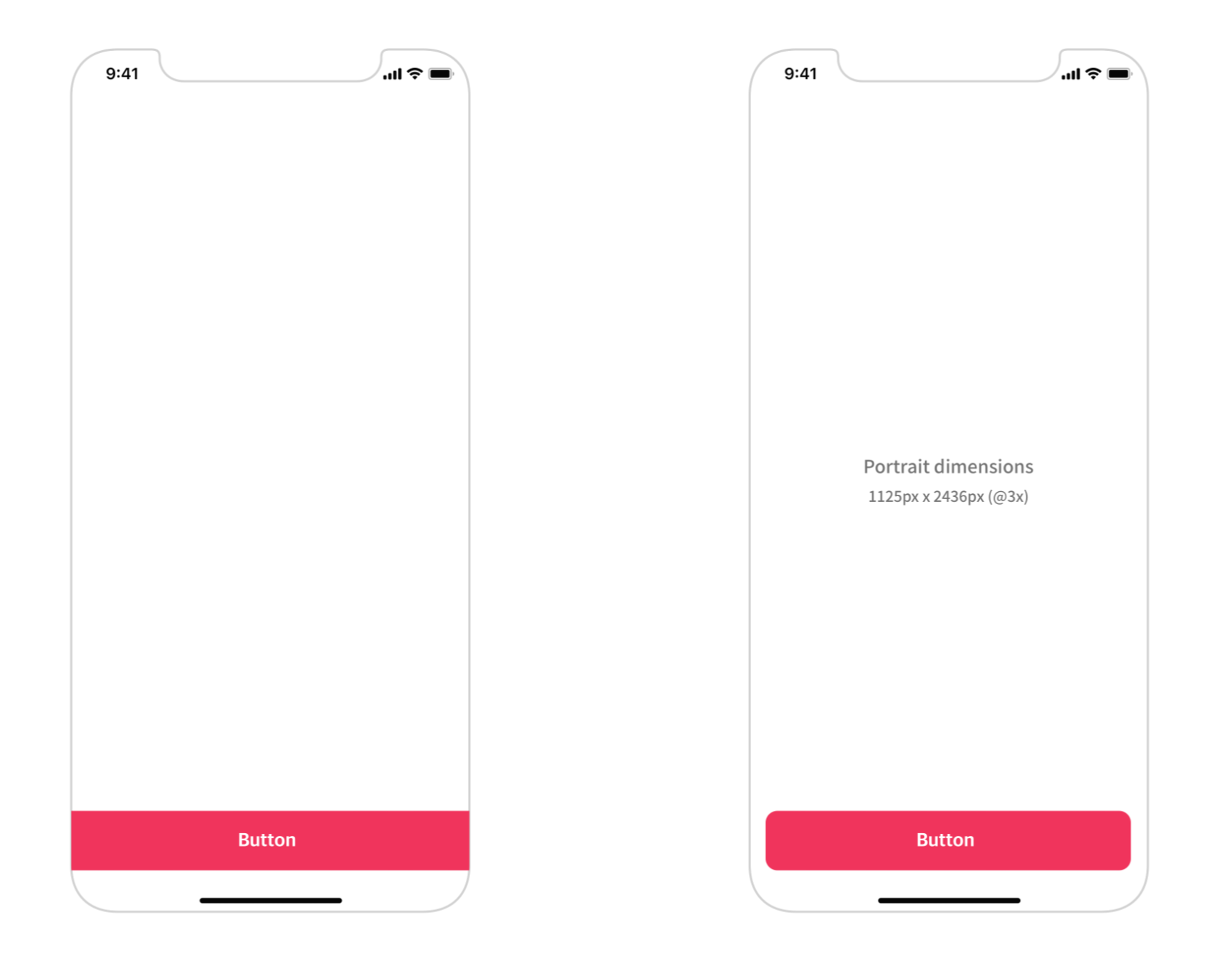
Full width button of iphone X

또 한 가지 노치 디자인에서 주의할 점은 하단에 버튼을 Full width로 주는 디자인은 권장하지 않는다는 것이다.
노치가 없는 디자인에서는 조금 더 영역을 효율적으로 사용할 수 있는 버튼이었지만 노치 디자인에서는 하단에 빈 여백이 남기 때문에 애매해 보이고 버튼으로 인식되지 않을 수 있다. 온전한 버튼의 모양으로 대응하자!!
노치 디자인은 아니지만 iPad Pro도 동일한 인터페이스가 적용됐으므로 다음 글에서는 패드에 관해 알아보려 한다.
아래는 노치 디자인의 설명과 제스처를 소개하는 공식 동영상. 디자인을 대응하기 전에 가볍게 보면 좋다.
https://developer.apple.com/videos/play/tech-talks/801/
Designing for iPhone X - Tech Talks - Videos - Apple Developer
iPhone X features an all-screen Super Retina display, providing more space to display content and create deeply immersive experiences...
developer.apple.com
'Design' 카테고리의 다른 글
| [디자인 스펙트럼] 텐센트 디자이너들의 중국 디자인에 대하여 (1) | 2020.01.25 |
|---|---|
| 상표 표시로 브랜드 보호받기 (TM ™, SM ℠, R ®) (1) | 2020.01.23 |
| Sketch meet up in Korea (0) | 2019.11.28 |
| [테헤란로 런치클럽] 디자이너의 슈퍼파워 (feat. 스타트업과 아마존) (0) | 2019.11.19 |
| [리뷰] 아이디어가 고갈된 디자이너를 위한 책 (그래픽 디자인편) (1) | 2019.09.25 |



