LINE Design System
이신혜 - 라인플러스

라인에서는 하루에 약 50억 개의 메시지가 생성되고 액티브 유저는 1억 8600만 명이다.
하나의 작은 변화라도 나비효과처럼 많은 사람들이 영향을 받는다. 그렇기 때문에 사내 디자인시스템 조직은 중심에서 각 프로덕트의 일관성을 돕고, 디자인 가이드라인을 제공하여 유관 부서의 커뮤니케이션 효율성을 높이고 있다.

Bottom Tab
하단 탭은 길잡이 역할을 한다.
첫 번째 탭에서는 라인이 여러 국가에서 서비스를 하다보니 각기 다른 언어를 표현해야 해서 길이도 다르고, 내부 콘텐츠를 방해한다고 생각했다. 그래서 4년 전, 두 번째 이미지처럼 레이블을 제거해서 시각적 여유를 주고 시각적인 피로도를 낮추는 업데이트를 진행했다. 하지만 사용자의 반응이 좋지 않아 3번째 이미지처럼 다시 레이블을 추가하는 방향으로 돌아갔다.

Design System
회사 내에는 1564개의 프로젝트와 529개의 프로덕트가 있었고 리소스는 늘 부족하지만 높아지는 디자인의 기대치도 문제가 되었다. 게다가 글로벌 조직이 커지다보니 디자인의 일관성이 깨지고 있었다.
인원이 적을 때는 공동의 일관성을 맞추는데 어려움이 없었지만, 사람이 많아지면서 싱크 맞추고 작업물의 히스토리 추적이 어려워 그것을 추적하는데 많은 시간을 쓰고 있었다. 아이콘 하나도 동일한 기능의 아이콘임에도 가장 최신의 아이콘을 알 수 없었다.
하지만 리소스만 일관성이 없었던 게 아니라 UX설계도 다 달랐다. 일관성있는 비주얼과 UX를 제공하기 위해 시스템을 만들기 시작했고 컴포넌트 구성으로 피쳐에 더 집중하자는 골도 설정했다.
디자인시스템을 잡으면서 Principle, Typography, Color, Layout, UX, Graphic, Component, Interaction을 정리했다.

Principle
WE =/ USERS : 우리는 유저가 아니다. 내가 원하는 아이디어가 유저가 원하는 아이디어가 아니다.
Clear Primary Task : 메인 테스크를 명확히 하자
Chat First : chat을 첫째로 우선하자
Reliable Design : 신뢰가는 디자인을 하자
Continuous Exprience : 앞뒤 맥락을 고려한 디자인을 하자
Respect for legacy : 기존 경험을 중시하자
→ 변화를 주더라도 급격한 변화보다는 서서히 변경해나가자


Typography
19개의 언어를 제공하고 있는데 일본, 대만, 태국, 인도네시아가 제일 많은 사용자가 있다.
그래서 시스템 언어에서 이 4개의 언어가 가장 fit되는 타이포를 찾았다. 그리고 그 타이포들로 중요 정도를 구분하고, 타입, 스케일, 컬러의 하이라키를 구분했다.
각 언어마다 높이값과 부피가 다른데, 이 부분을 차이를 최소화하고자 가이드를 상세히 했고 색맹, 저시력, 저속력 네트워크 등 개인의 능력과 환경에 관계없이 혜택을 받을 수 있도록 했다.

Layout
레이아웃은 시각 언어의 필수 요소이다.
모든 컴포넌트 사이의 마진과 패딩을 4배수로 정의하여 사용자에게 시각적 호흡 공간을 만들어주었다.


Color
사내에서는 수백 가지의 그린 컬러를 사용하고 있었고 그레이만 해도 500가지의 컬러를 사용하고 있어 색상의 조각화가 심각했다. 라인의 모든 페이지를 조사해서 키 컬러와 어울리는 프라이머리 컬러를 만들었다. 이런 컬러 규칙은 개발자가 임의의 색을 사용할 경우, 경고창이 뜰 정도로 강하게 제재하고 있다.
물론 정의한 컬러들로는 모든 서비스를 커버할 수 없기 때문에 Rainbow colors라는 컬러를 만들어 프로모션 등에서 사용할 수 있도록 하였다. 컬러 체계는 Hue Rotation으로 명암대비로 확장성이 있도록 하였고 아이콘, 프로모션, 컴포넌트에 활용하고 있다.
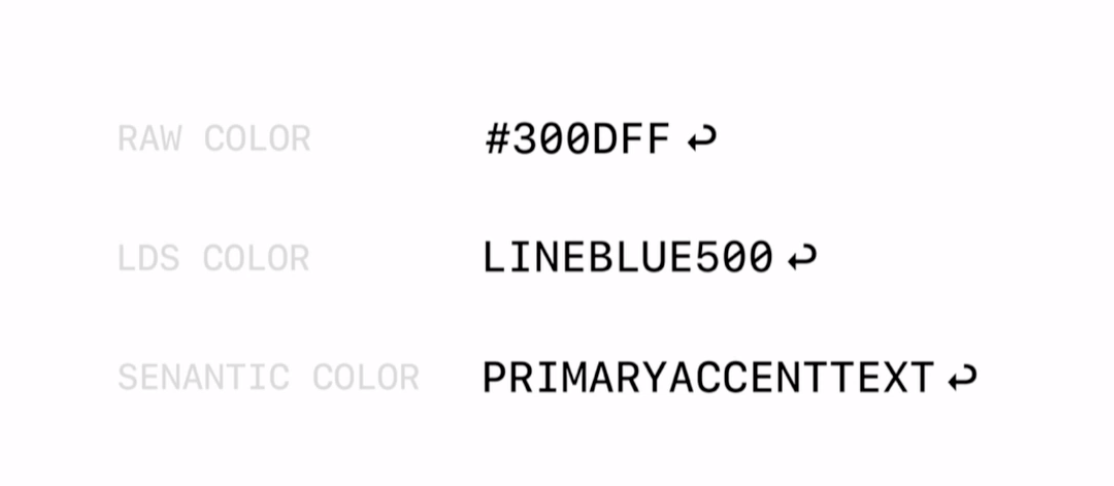
그리고 이 색상들은 다크 모드를 대응할 수 있도록 고도화했다. 그런 컬러를 시멘틱 컬러라고 칭하는데 약 100개 가량 만들었다. 시맨틱 컬러는 하나의 레이블로 라이트/다크모드 둘다 적용되도록 제작하여 개발에서는 한 컬러만 불러오면 라이트/다크 모드를 한번에 대응할 수 있다.

Icon
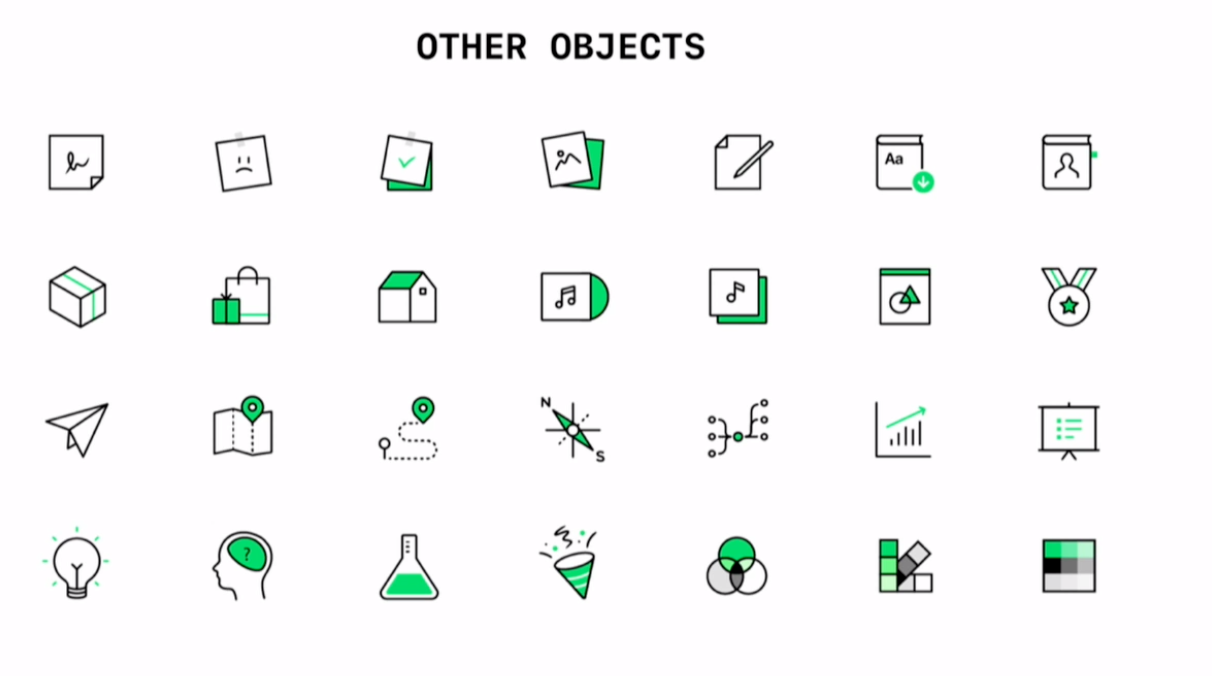
모든 아이콘을 다듬고 일원화하여 각 포맷에 맞게 200개 이상을 제공하고 있다.
이 아이콘들은 모두 다크모드를 대응하고 있다.





Graphic
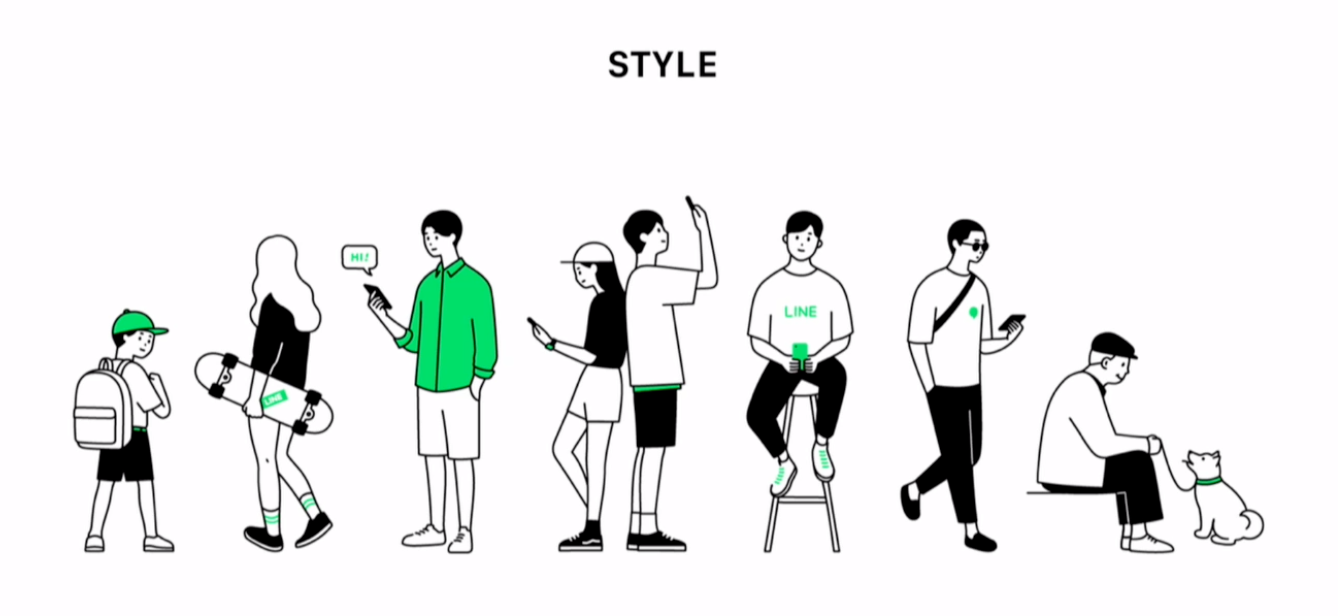
그래픽은 시각적 브랜드 정체성을 보여주는 중요한 요소이다.
일관성을 확보하고 Universal, Expandable, Bright, Simple의 4가지 원칙을 기본으로 제작한다. 다양한 문화권을 커버하는 밝고 가벼운 일러스트를 만들려 하고 있으며 위 이미지들은 개성을 살린 시안 중 일부분이다.
새로운 그래픽 스타일을 제안하기 위해 심플한 픽토그램 타입에서 일러스트 타입까지 지속적인 스타일링 작업 중이다.


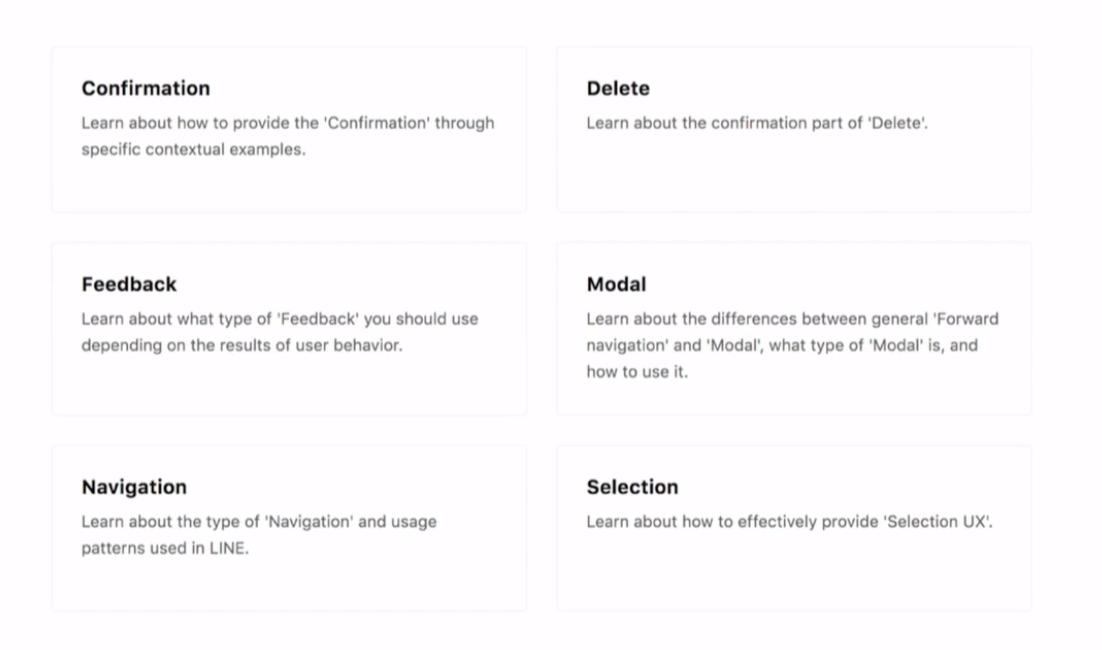
UX Guideline
라인 앱에서 자주 사용하는 컴포넌트와 연관된 UX 패턴들을 정리하였다.
기존에 파편화되어있던 UX규칙을 통일하여 사용자에게 통일된 경험을 줄 수 있다.


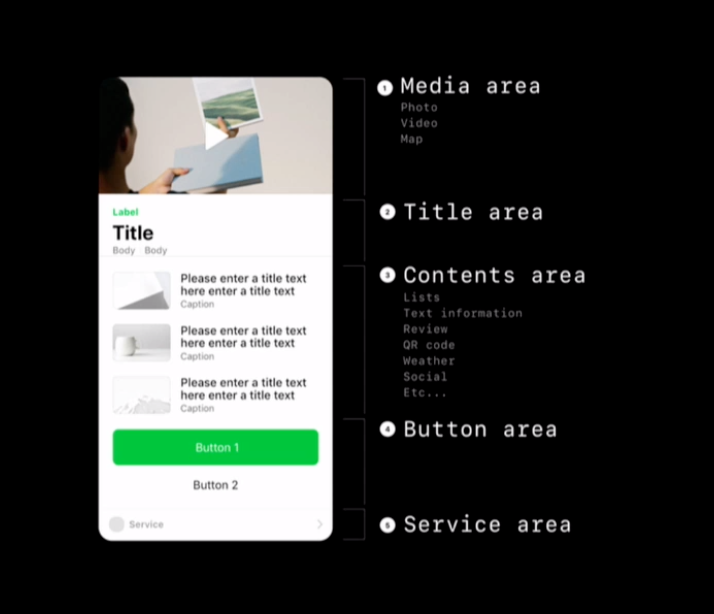
Components
컴포넌트의 합은 페이지이고 이 페이지가 모여 플로우를 이룬다.
스케치 클라우드를 통해서 라이브러리 출시하였고 초반 규칙을 정하는데 시간을 많이 투자하였다. 약 50개의 컴포넌트를 만들었고 라벨링은 개발자와 디자이너가 모두 공감할 수 있도록 정하였다.
컴포넌트 스펙 > 해상도 대응 > 다크 모드 대응 > 컴포넌트의 심볼 구조화 > 컴포넌트 UX 가이드 > 제플린 가이드 업데이트 > 규칙을 디자인시스템 사내 사이트에 업데이트


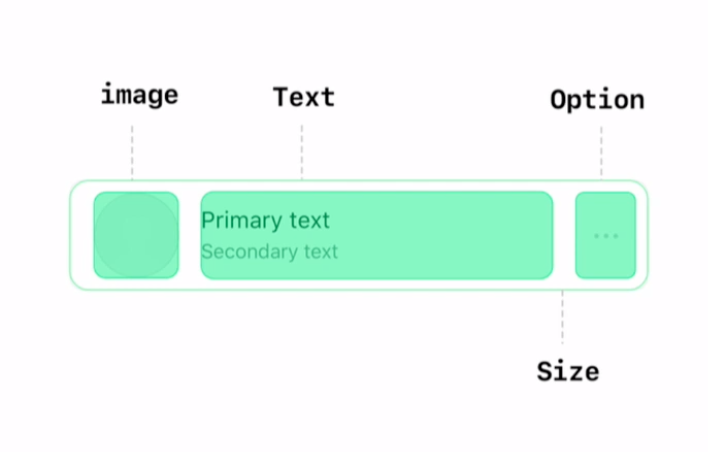
컴포넌트는 단일형, 오버레이, 조합형, 고정형 등 다양한 타입으로 구성되어있다.
스케치 오버레이를 통해 다양하게 사이즈를 선택하거나 쉐잎, 텍스트 영역도 여러 가지 타입을 선택할 수 있다. 또 조합형 같은 경우에는 아이콘, 버튼, 노티 등을 조합해서 사용할 수 있다. 버튼도 각 상황에 맞게 제공하였는데 Navigating outline 버튼 같은 경우에는 페이지 점핑에만 사용한다.
자주 사용하는 화면은 페이지 단위의 컴포넌트로도 사용하고 있다.
이전보다 업무 효율이 약 10배 정도 좋아졌고 신규 입사자도 일관성을 맞춰서 작업할 수 있다.


Interaction
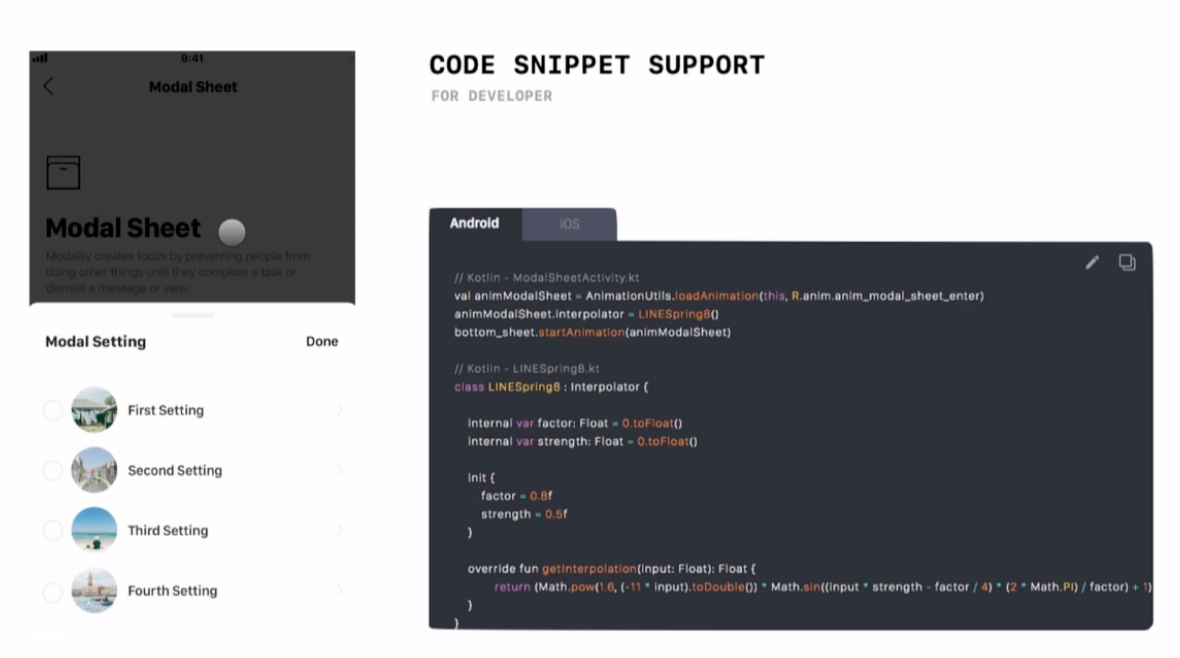
인터랙션도 원칙을 정해 인터랙션 유관 부서에게 제공했고 지속적으로 업데이트 중이다.
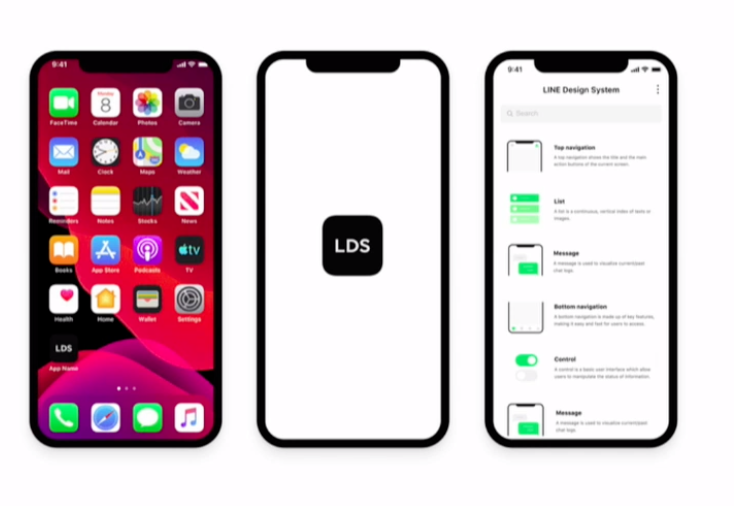
스니펫도 개발자에게 제공해서 실제 표현과 개발 사이의 간극을 줄였다. 사내에서 LDS 앱을 만들어 데모로 사용해볼 수도 있다. 디자인시스템은 개별 요소보다 모든 내용이 상호작용할 때 효과가 폭발적으로 나타난다.
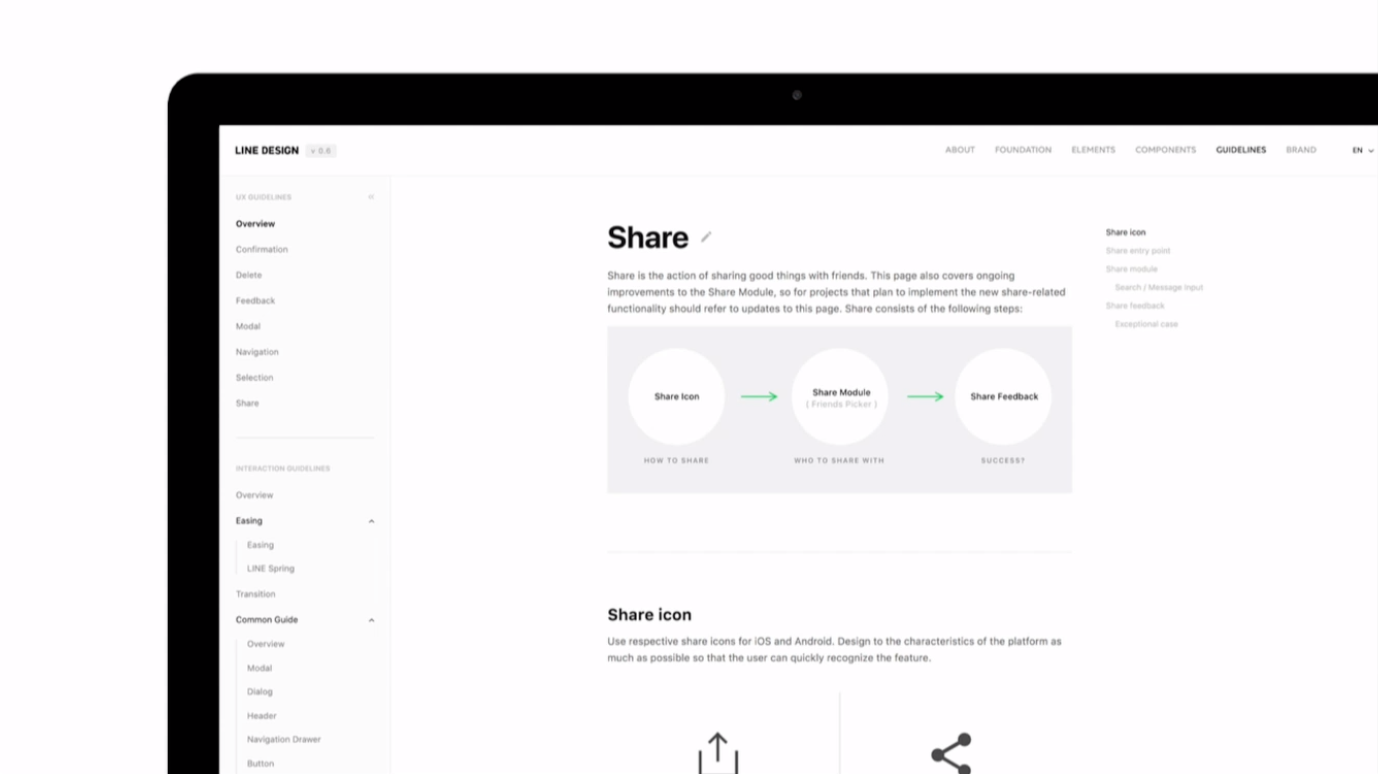
이 모든 내용을 글로벌 직원들을 위해 사이트에서 사용 방법을 디테일하게 제공하고 피드백을 받아 업데이트하고 있다.
더 나은 제품 가치와 사용자 경험
사용자 경험 : 재사용 가능한 구성 요소와 일관성 있는 디자인은 유저에게 통일되고 정돈된 느낌을 전달할 수 있어 사용자 경험이 매끄러워지고 제품의 가치도 올라간다.
제품 제작 속도 및 릴리즈 시간 단축 : 잘 정리된 kit와 라이브러리로 제품 제작 시 소요되는 시간을 줄기고 높은 퀄리티를 냈다.
효율성 증가, 협업 및 지식 공유 향상 : 반복적인 소모를 줄이고 효율성을 올렸기 때문에 커뮤니케이션 비용이 줄었고 훨씬 쉽게 온보딩 프로세스를 밟을 수 있었다.
퀄리티 높은 디자인 : 디자인 퀄리티 컨트롤이 가능해졌다.
디자인시스템은 디자인을 통제하는 수단이 아닌 권한 부여할 수 있는 도구라는 점을 항상 인지해야 한다.
디자인시스템이 생기니 UI 일관성을 위해 비즈니스 부서와 충돌하는 현상이 일어나기 시작했다. 항상 엄격하게 규칙을 적용하기보다는 상황에 맞게 유연하게 대응하면서 많은 부서들이 스스로 참여하는 방식으로 진행 중이다.
중앙에서 디자인시스템을 관리하지만, 유관부서와 끊임없이 소통하며 업그레이드하는 것이다.
모든 요소들이 유기적으로 관리될 수 있도록 끊임없이 노력해야 한다.
다른 스피커분이 발표하신 영상도 인터넷에서 찾아볼 수 있었다. LINE DEV DAY 2019
'Design' 카테고리의 다른 글
| Figma에서 Data 사용하기 (Google Sheet Sync) (0) | 2020.08.18 |
|---|---|
| [WCCD] Airbnb의 팬을 만드는 브랜드 캠페인 전략 (0) | 2020.06.21 |
| 텍스트에 컬러스타일 먹이기 (not 오버라이드) (0) | 2020.06.06 |
| [방구석모빌리티4] 미래의 모빌리티, MaaS (0) | 2020.06.04 |
| [방구석 모빌리티-3] 마이크로 모빌리티 서비스 (0) | 2020.06.04 |



