Zeplin 3.0 & Styleguide

제플린에서 스타일가이드 기능을 내놓은 지 꽤 되었지만 사실 그동안 관심이 없었다.
내가 그러거나 말거나 제플린은 2020년 2월 달에 제플린 3.0을 선보이면서 스타일가이드를 Storybook, Github 등과 엮어 디자인시스템을 더 견고하게 만들 수 있게 되었다. 회사에서 디자인시스템에 대한 일을 하면서 실사용 목적으로 업데이트된 내용들을 테스트하니 꽤 쓸만할 것 같아 리뷰해본다.
스타일가이드 생성

일단 스타일가이드 편집과 생성은 어드민 계정에서만 가능하다.
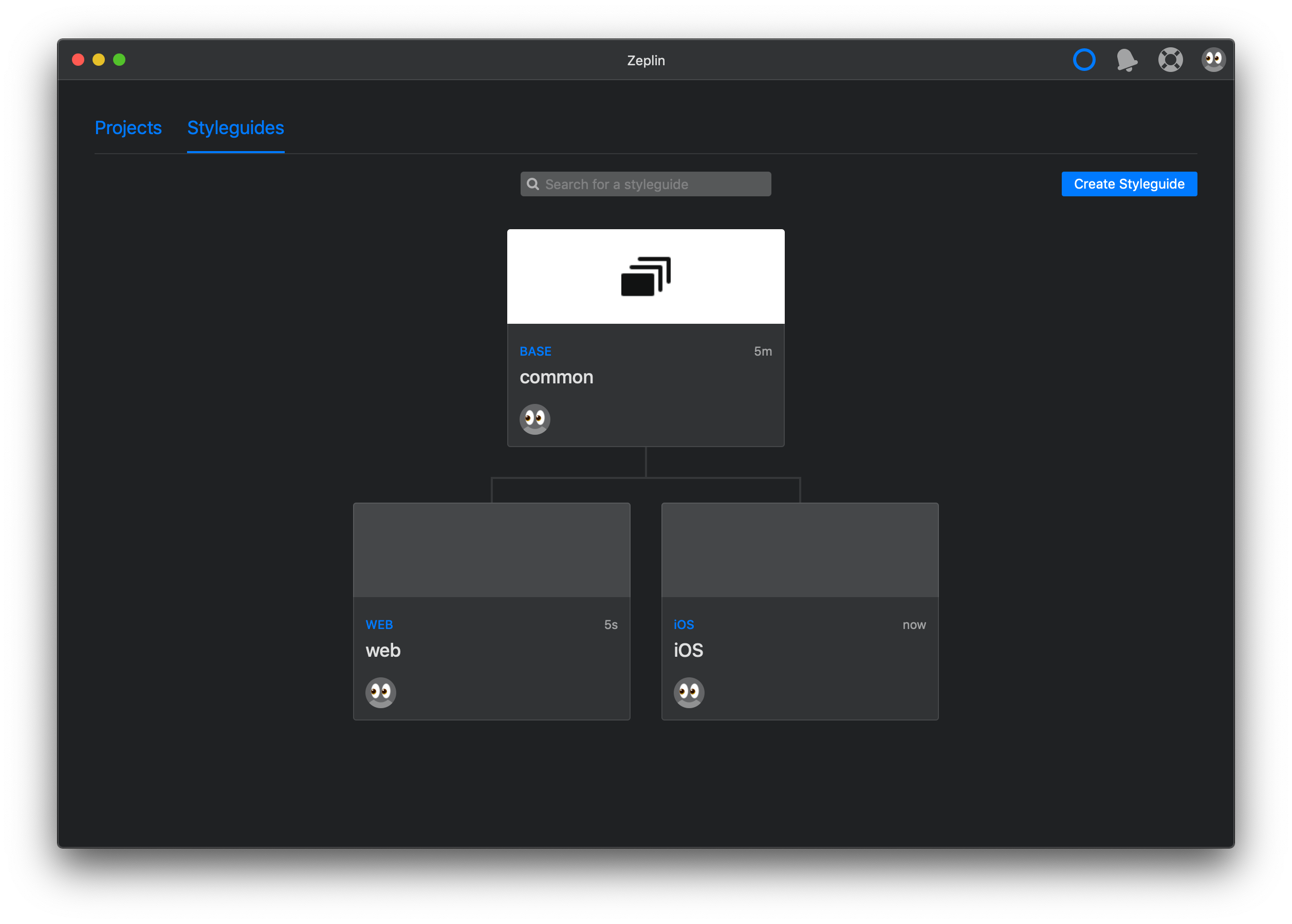
어드민 계정으로 접속하여 우측 상단의 1번 스타일가이드 탭을 선택한다.
2번으로 표시된 Create Styleguide라는 버튼을 누르면 3번의 스타일가이드 타입을 선택하는 팝업창이 뜬다. 팝업창에서는 우선 원하는 플랫폼의 유형을 선택한다. 그리고 하단의 'Choose a parent styleguide'란에서 구조를 선택해야하는데 계층구조를 만들려면 일단 스타일가이드의 구조가 머릿속에 있어야한다.
스타일가이드 구조

스타일가이드는 Parent와 Child로 구분할 수 있다. 샘플로 스타일가이드를 3개 만들었다.
Parent : 공통으로 사용하는 Common 스타일. 구조의 최상단에 Base형식으로 위치한다
Child : 특정 플랫폼에만 사용하는 스타일. Parent 외에 독립적인 컴포넌트가 있다면 Child 가이드로 구성할 수 있다.
위 구조로 보면 Web과 iOS는 Common가이드를 공통으로 사용하면서 각 플랫폼에 맞는 독립적인 컴포넌트들을 사용하는 것을 알 수 있다. 만약 독립적인 컴포넌트를 사용하지 않는다면 Base가 되는 가이드만 있어도 된다.

Parent와 Child의 구조는 자유롭게 구성할 수 있다. 부모-자식-자손의 구조까지 만들 수 있다.
부모 : 모든 프로젝트를 아우르는 parent를 줄 수 있다 (Common Base)
자식 : 그 밑에 또 다른 프로젝트 스타일의 Base가 되는 child를 줄 수 있다 (Other project 1,2)
자손 : Base child 밑에 각 플랫폼 별 child를 다시 줄 수 있다 (Other project의 Child)
- 최하단에 있는 Child들은 Common Base와 Otherr Project Base 스타일을 모두 이어받는 형태의 샘플이다.
가이드 종류

About
구조도에서 스타일가이드를 선택해서 들어온 페이지. 해당 스타일가이드에 대한 디스크립션을 쓸 수 있고, 프로젝트와의 연결을 관리할 수 있다.

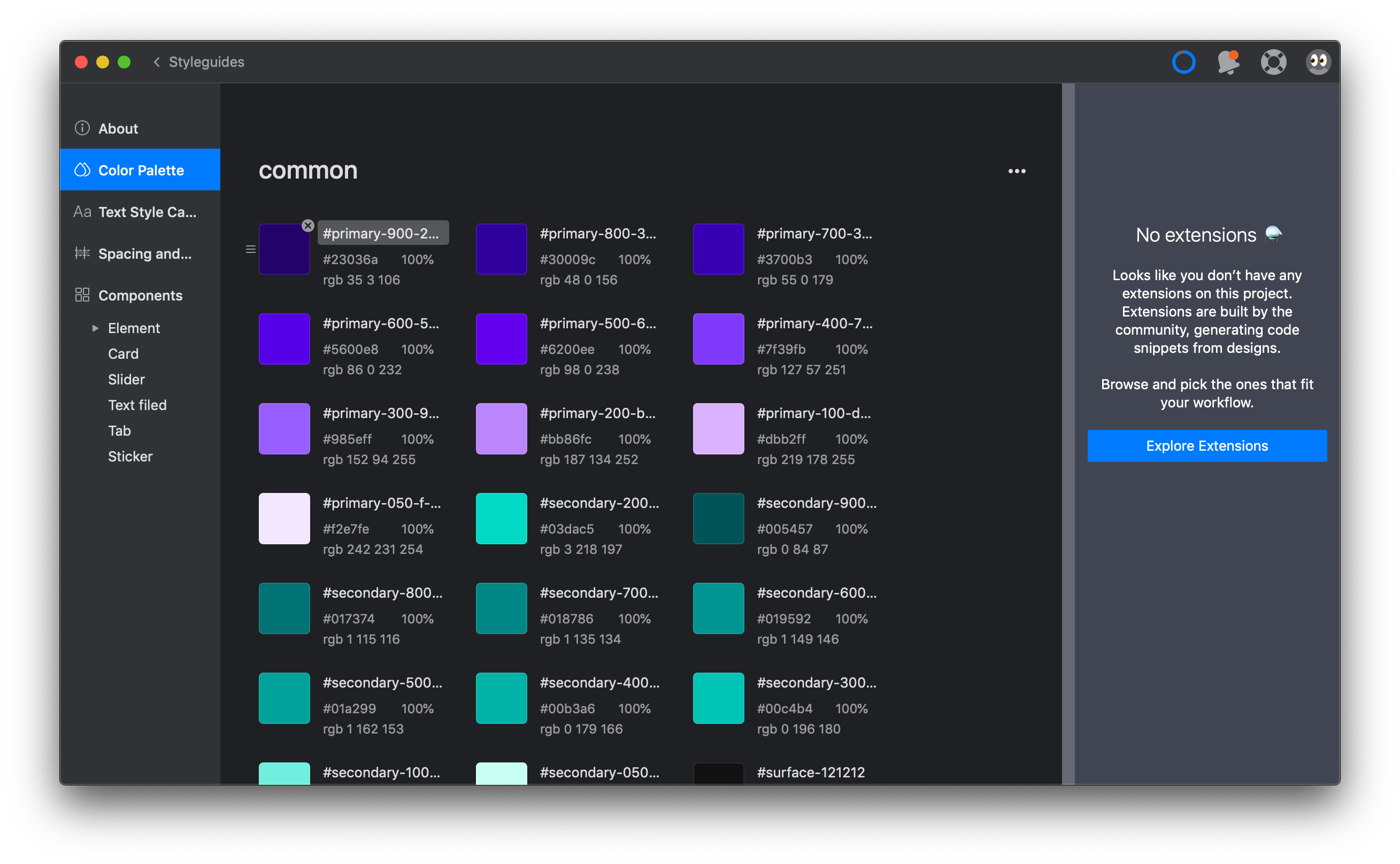
Color Palette
스케치에서 아트보드를 잡아 스타일가이드에 업로드하는 방식이다. 스케치에 생성된 스타일과 네이밍을 그대로 가져온다. 네이밍 수정과 위치 이동 가능하지만 개별적으로 삭제는 가능하지만 추가는 불가하다.

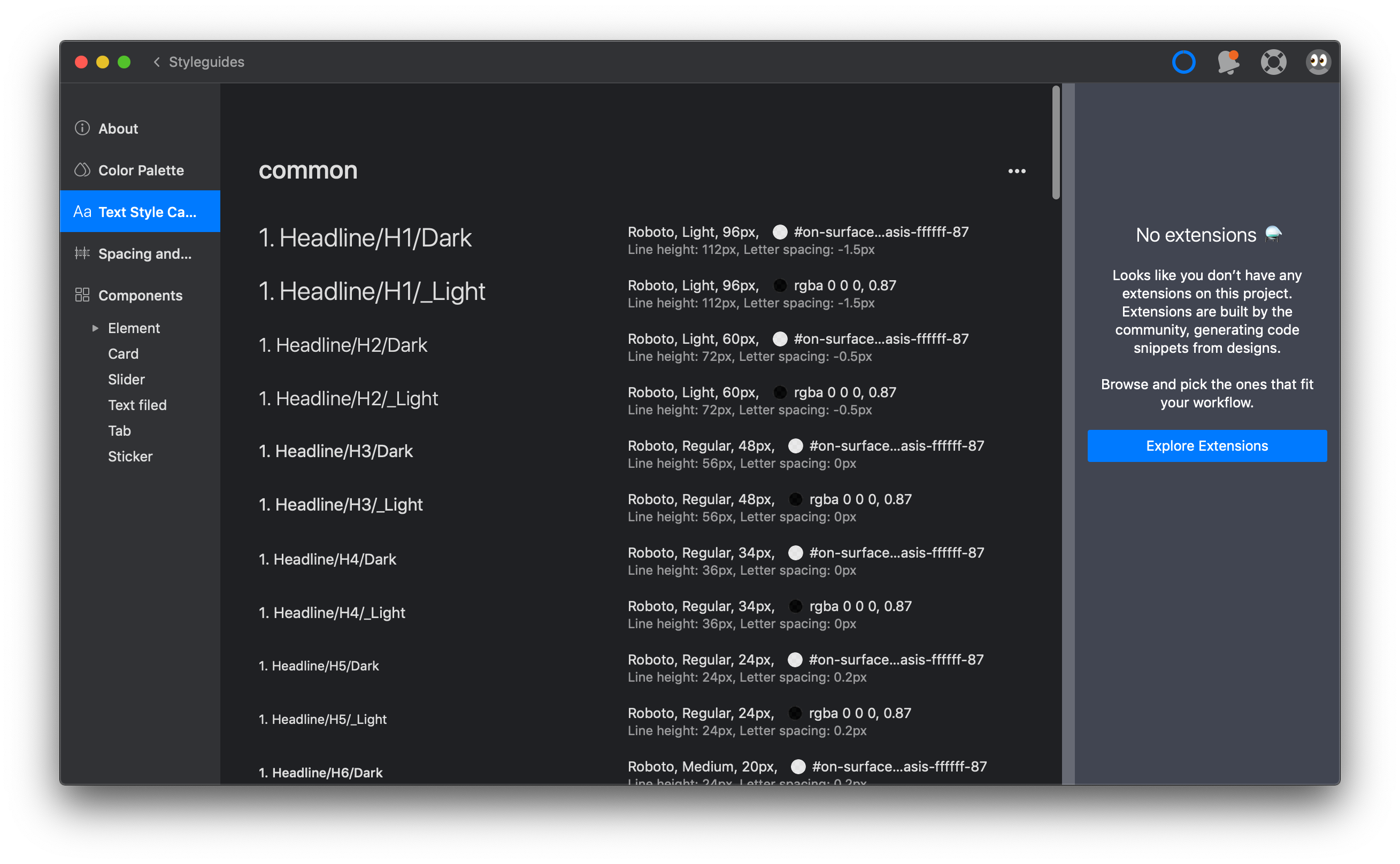
Text Style Catalog
컬러 팔레트와 마찬가지로 스케치에 생성된 스타일과 네이밍을 가져온다.
폰트에 적용된 컬러를 태그 형식으로 제공하고 수정 가능하다. 폰트 스타일의 네이밍도 수정할 수 있지만 개별 추가와 위치 이동은 불가하다.

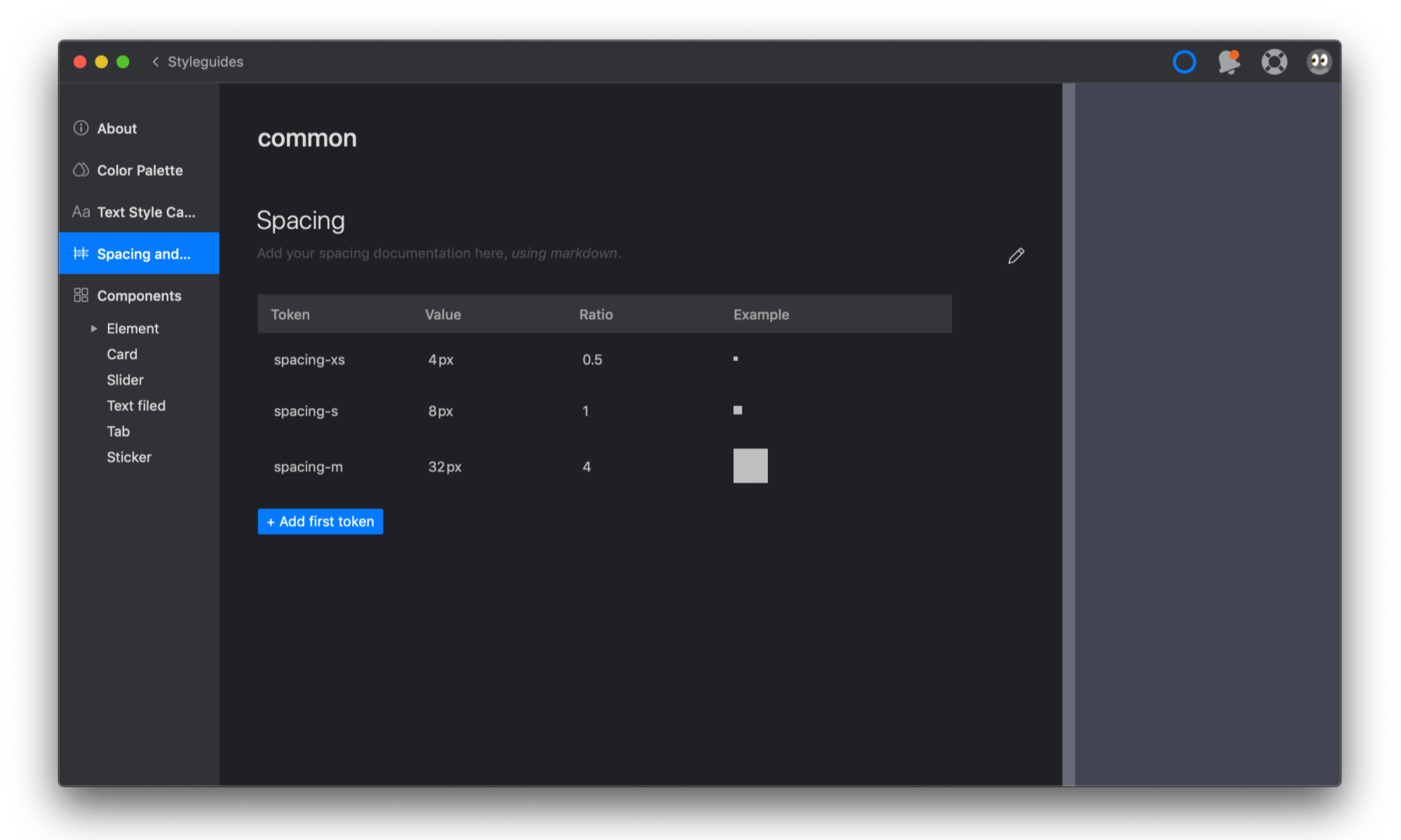
Spacing and Layout
Spacting 값은 해당 가이드에서 개별로 입력해야하고, 많이 사용하는 8배수 값을 기본적으로 제공한다. Example에서 컬러를 지정할 수 있는데 Inspect 모드에서 Spacing을 표시해주는 컬러이다.

Inspect 모드에서는 이렇게 가이드된다. (이 기능은 4월에 업데이트된 따끈한 기능. 제플린 공지 보기)

Component
섹션으로 그룹핑이 가능하다. 그룹핑을 하면 왼쪽 메뉴바에 리스트로 나오기 때문에 구조를 살펴보기 편하다. 네이밍 수정, 위치 이동, 개별 삭제 모두 가능하다.
스타일가이드에서 컴포넌트를 클릭하면 이 컴포넌트가 사용되는 페이지들도 안내를 해주는데 이 안내는 각 프로젝트의 뎁스를 타고 들어가야 나오는 것 같다. Base 스타일가이드에서는 안나와서 처음에 많이 헤맸다. 사용된 페이지를 누르면 해당 페이지로 이동한다.
Storybook
제플린 3.0에서 제공한다는 Storybook 연결은, 각 회사에서 사용하는 것과 연결해야하기 때문에 개발자를 통해서 진행해야한다. 연결을 하게되면 우측에 Storybook에서 이미 만들어놓은 컴퍼넌트 코드가 보여서 컴포넌트와 코드 간에 관리를 돕는 방식이다.
Free Plan
Free Plan에서는 스타일가이드가 4개까지만 제공된다. 업로드할 수 있는 컴포넌트의 개수도 제한이 있다.
'Design' 카테고리의 다른 글
| [방구석 모빌리티-1] 모빌리티 서비스 트렌드 (3) | 2020.05.21 |
|---|---|
| 디자인 버전 관리 툴, Abstract로 협업하며 느낀 점 (3) | 2020.05.15 |
| 안드로이드 적응형 앱아이콘 만들기 (Adaptive icon) (1) | 2020.03.23 |
| 디자인 버전관리 툴 7종 비교하기 (Github, Sketch Cloud, Abstract..) -2 (0) | 2020.03.19 |
| 디자인 버전관리 툴 7종 비교하기 (Github, Sketch Cloud, Abstract..) -1 (0) | 2020.03.15 |



