Design Library
디자인 라이브러리는 스케치를 사용하는 팀원들 간에 심볼과 스타일 공유하고 동기화할 수 있어 많이들 사용한다. 이 것을 사용하면 디자인의 통일성과 비용절감을 할 수 있겠쥬. 이번에 라이브러리를 사용함에 있어서 리서치한 내용을 기록차 남겨보도록 한다.
먼저 Symbol Library를 적용함에 있어서 2가지 툴을 조사했다. 하나는 보편적으로 사용되고 있는 Sketch에서 제공하는 Symbol Libary와 Invision에서 제공하는 DSM. 먼저 DSM부터 알아보자
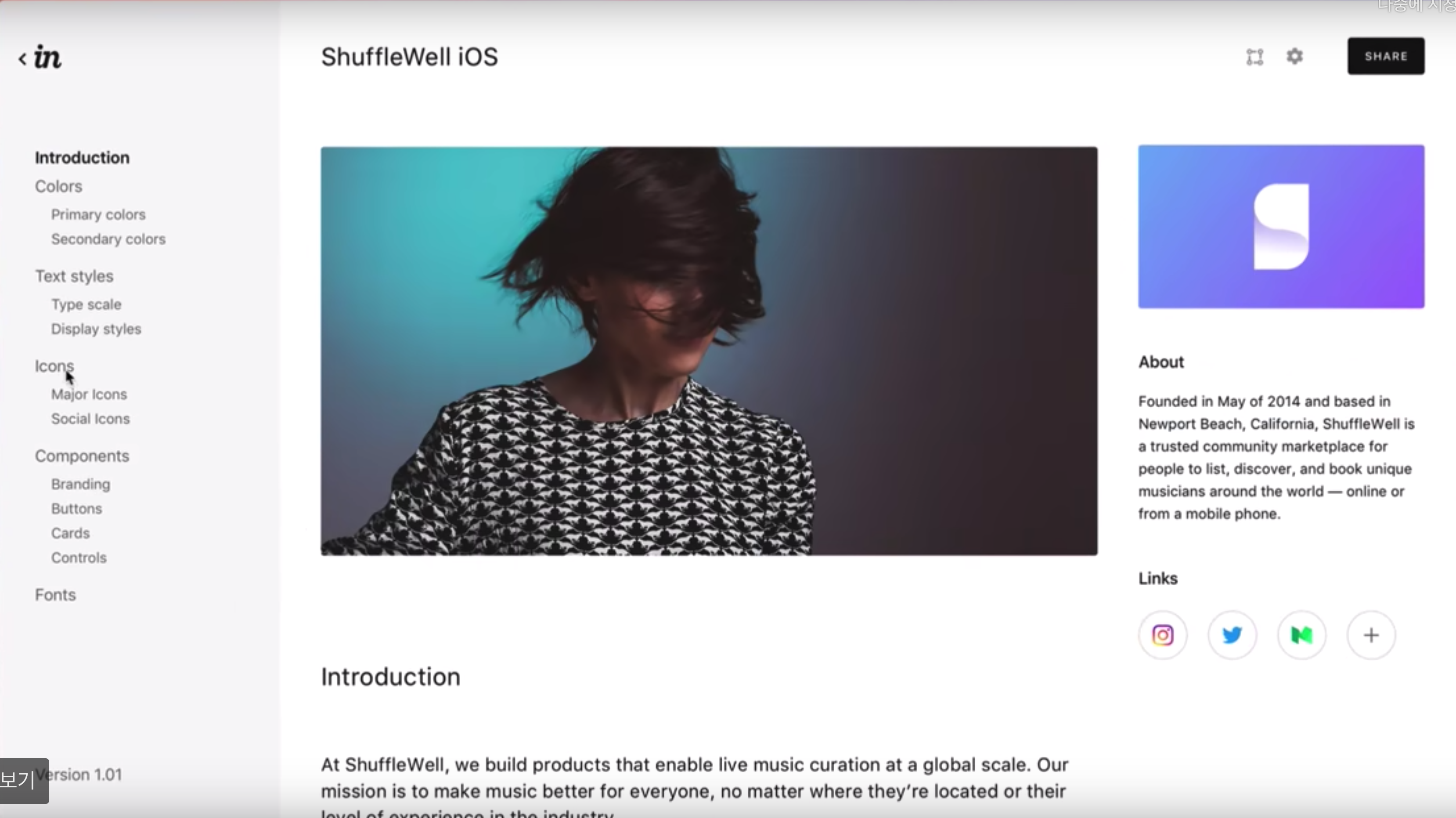
Invision DSM

Invision DSM은 인비전에서 Brand.ai라는 회사를 인수하고 재정비하여 오픈했다. 간략한 기능은 아래와 같다.
- 스케치, 일러스트레이터 공유
- CSS, Sass, Json, Android, iOS 등 스타일 데이터 출력 기능
- 시각적인 분류, 검색 기능
- 히스토리 관리
- 기본적으로 무료제공하지만 기능제한 (프라이빗, 권한설정 등)


가장 큰 장점은 아무래도 시각적으로 잘 구분되있는 점과 히스토리 관리를 할 수 있다는 점. 메뉴구조로 나눌 수 있어서 한 눈에 관리하기 편하고 드래그형식으로 끌어쓸 수 있기 때문에 사용성도 Sketch Library보다 좋아졌다. 디자인도 깔끔하니 시원시원해보인다. 가격 정책도 인비전에 인수되면서 무료로 제공하고 있다. 하지만 권한이나 프라이빗 설정 등의 권한 제한이 있어 사용에는 제약이 있다. 또, 인비전에만 정리한다면 범용성은 떨어지긴 할 것 같다.
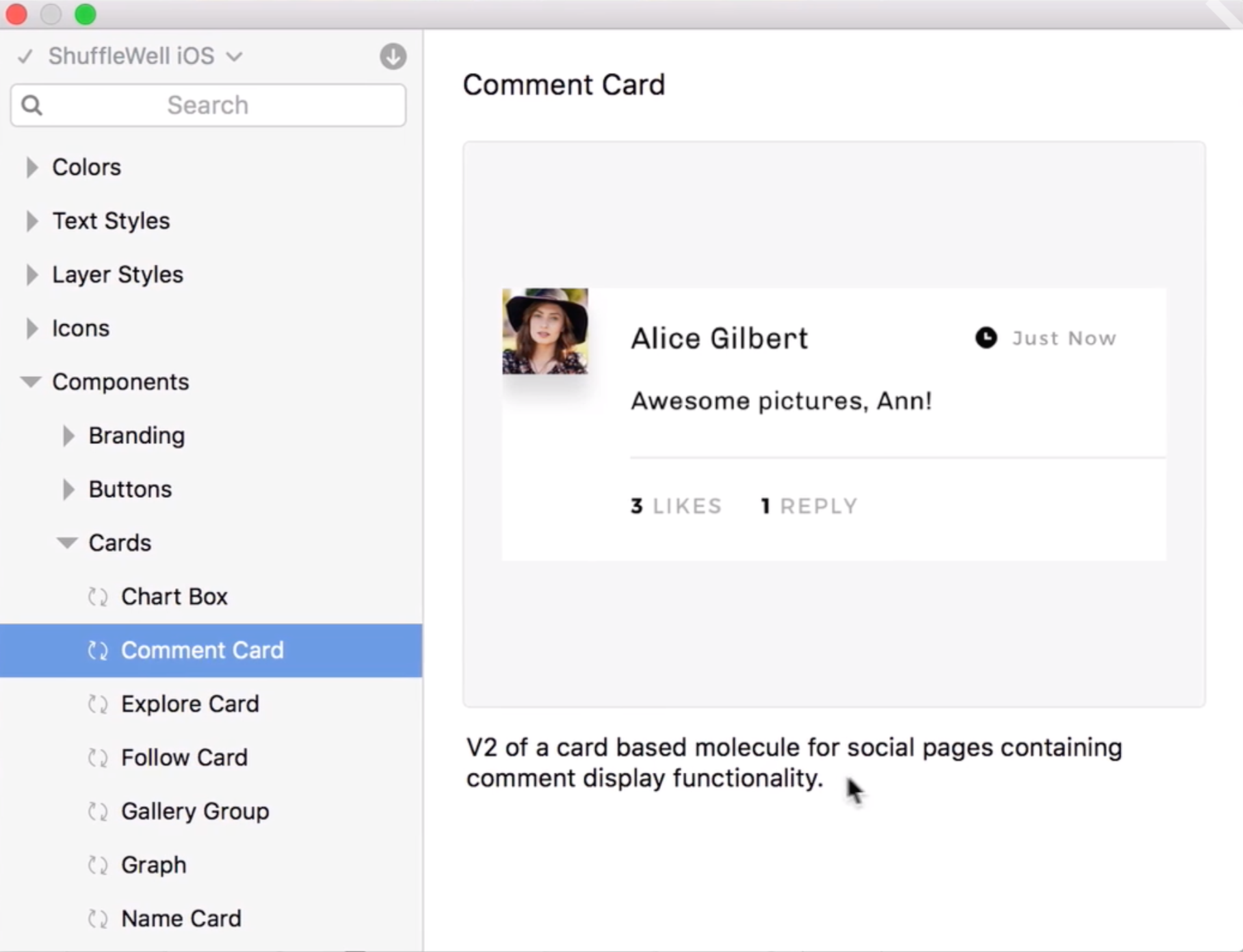
Sketch Library

Skecth Libarry같은 경우에는 스케치에서 기본적으로 제공하는 기능이다. 스케치 클라우드를 통해 공유하고 로컬과 라이브러리에 들어있는 구성요소는 다르게 취급하기 때문에 보통은 라이브러리용 파일을 별도로 관리한다.

사용법은 스케치유저라면 익숙한 방식으로 사용할 수 있습니다. 다만 트리구조로 구성되기 때문에 구조를 확실하게 이해하고 있지 않다면 심볼을 찾는데 시간이 걸릴 수 있겠다. 그외에 Sketch같은 경우는 코드로 출력하는 기능은 CSS만 기본적으로 제공하고 있다. 별도의 플러그인을 깔지않는 이상은. 별도의 가격정책이 없고 클라우드 내에서 권한 설정을 할 수 있는 것 외에는 추가적인 기능은 없다.
- 익숙한 사용법
- 트리구조이기 때문에 구조 파악에 시간 소요
- CSS로만 코드 출력
- 무료
- 히스토리 관리 기능 없음
기능을 정리해보면 이정도다. 나는 인비전의 DSM이 끌리긴 하지만 범용성을 고려하여 스케치 라이브러리를 우선 사용해볼 예정이다. 기존 라이브러리가 있기는 하지만, 업데이트하고 추가적으로 만들어나가야하는 상황인지라 다음 글은 아마 라이브러리를 만들고 사용함에 따른 규칙에 대한 글일 것 같다.
인비전 이미지 출처 : https://www.invisionapp.com/inside-design/announcing-invision-design-system-manager/
스케치 이미지 출처 : https://www.sketch.com/docs/libraries/
'Design' 카테고리의 다른 글
| [리뷰] 아이디어가 고갈된 디자이너를 위한 책 (그래픽 디자인편) (1) | 2019.09.25 |
|---|---|
| [ProductTank Meetup] 사용자 리서치로 팀의 속도를 높이는 방법 (0) | 2019.09.20 |
| 디자인과 개발 아웃풋의 컬러가 다르다면 ? (0) | 2018.11.20 |
| 프로토파이3.9 밋업 _ 프로토타이핑 실무이야기 (0) | 2018.10.18 |
| git-sketch-plugin 사용후기 (0) | 2017.06.09 |



